Как всем наверное уже давно известно, с 2017 года поисковые системы вообще и Google в частности будут сильно лучше относится к сайтам с поддержкой SSL. Поскольку коммерческий SSL сертификат дело довольно затратное, то было принято решение установить бесплатный letsencrypt сертификат на VPS, да чтобы он еще и обновлялся автоматически.
Далее небольшая инструкция, которая не претендует на руководство к действию и, пожалуй, не лишена недостатков в части безопасности. Но тем не менее позволяет получить работающие самообновляющиеся сертификаты для ваших сайтов на отдельно взятом VPS. Если ваш сайт находится на shared-хостинге, то придется получать сертификаты на вашей локальной машине, а затем загружать на хостинг. Возможно в будущем хостинг-провайдеры предусмотрят возможность автоматической установки сертификатов. Если вы знаете простой и удобный способ поделитесь в комментариях, я давно не пользуюсь обычным хостингом.
Схема веб-сервера классическая: apache2 в качестве backend, nginx — в качестве frontend. Apache висит на http порту локального хоста (127.0.0.1:8080), а https будет настроен на nginx.
Получение сертификата let’s ecnrypt
Первым делом необходимо установить бота — специальный скрипт для работы с letsencrypt сертификатами. Делается это через git, поэтому если его на вашем vps еще нет то сначала установите. В Debian/Ubuntu это делается следующей командой:
sudo apt-get install git
Далее устанавливаем непосредственно бота:
git clone https://github.com/letsencrypt/letsencrypt cd letsencrypt
Установить можно из под любой учетной записи, а вот запускать необходимо с правами root. Делается это командой:
./letsencrypt-auto --agree-dev-preview --server \https://acme-v01.api.letsencrypt.org/directory -a manual auth
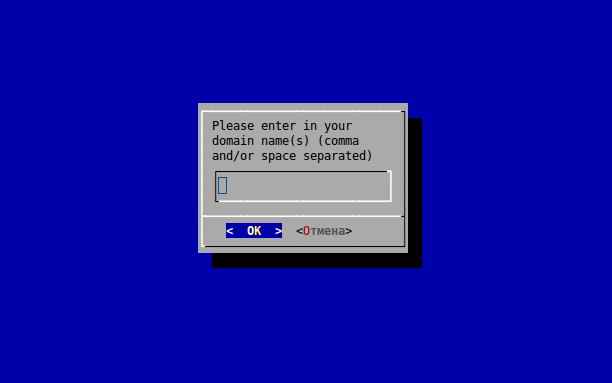
Скрипт попросит вас ввести адрес электронной почты для авторизации. А затем вас попросят указать домены, для которых необходимо сгенерировать ключи. Можно указать сразу несколько через запятую.

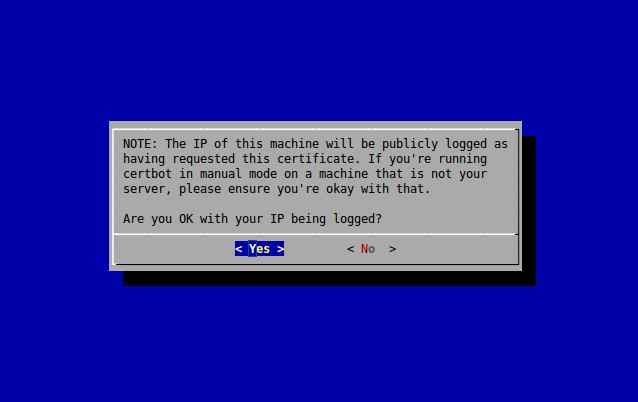
Далее скрипт спросит разрешения записать ip-адрес, рекомендуется разрешить.

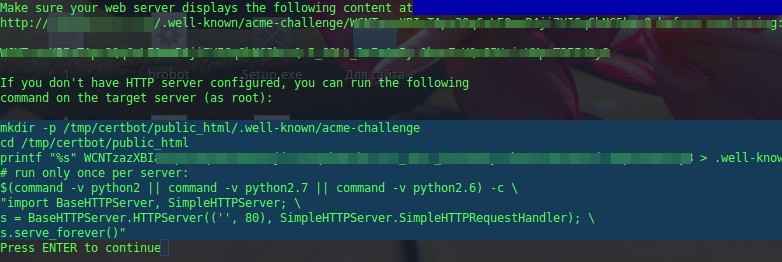
После этого необходимо подтвердить права управления доменом. Для этого необходимо разместить специальный сгенерированный файл в папке .well-known/acme-challenge размещенной в корневой папке вашего сайта.
Для генерации файла вам предлагается выполнить следующую команду:

Просто скопируйте и выполните в другом терминале команды от mkdir до printf включительно. В результате этих команд в папке /tmp/certbot/public_html появится папка, которую необходимо переместить в корень вашего сайта, к которому вы запрашиваете сертификат. Затем терминале, где вы запросили сертификат необходимо нажать Enter.

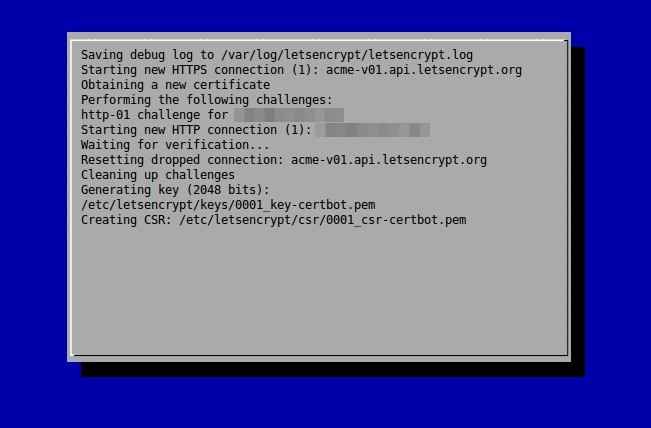
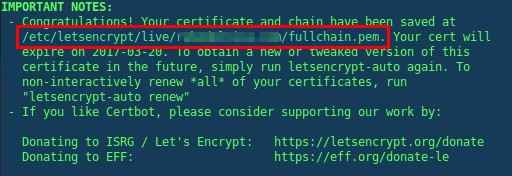
Если все прошло успешно, то вы получите в консоли вот такое сообщение:
Как вы можете понять готовый сертификат и ключ уже скопированы в папку /etc/letsencrypt/live/имядомена/fullchain.pem. Данный файл содержит всю цепочку сертификатов и он как раз подходит для nginx, но для других целей там же вы найдете сертификаты по отдельности и файл privkey.pem, который нам так же понадобится в конфиге nginx
Дополнение (май 2017г.)
На самом клиент обновляется постоянно и в данный момент наиболее удобная команда для получения сертификата:
/root/letsencrypt/letsencrypt-auto certonly -a webroot --webroot-path=/путь/к/папке/сайта/ -d домен.ru -d www.домен.ru -n
При использовании такой команды сертификат получается и домен подтверждается автоматически. Этой же самой командой сертификат и обновляется. Способ описанный выше тоже рабочий, но только для ручного получения сертификата.
Ключ -n в конце команды производит все в не-интерактивном режиме, т.е. без дополнительных вопросов. Это удобно, чтобы закинуть скрипт с командами в крон и обновлять сертификаты автоматически по расписанию. Сертификаты, которые еще не нуждаются в обновлении будут проигнорированы, а с истекающим сроком — автоматически обновятся. Не забудьте в конце скрипта обновления добавить строчку перечитывания конфигов http сервера например:
service nginx reload
Настройка связки nginx/apache2 на работу с сертификатом let’s encrypt
Главной особенностью было то, что apache работает на протоколе http и ему необходимо сообщать, что запрос к frontend проходят через https, для этого в конфиг nginx и apache необходимо добавить соотвествующие строки. Для наглядности просто приведу конфиг виртуального хоста nginx и apache, нужные строки выделены жирным.
Nginx и letsencrypt сертификат
server {
listen 1.1.1.1:80;
listen 443 ssl;
ssl_certificate /etc/letsencrypt/live/sitename.ru/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/sitename.ru/privkey.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers 'EECDH+AESGCM:EDH+AESGCM:AES256+EECDH:AES256+EDH';
server_name sitename.ru www.sitename.ru;
access_log /var/log/nginx/sitename.ru-access.log;
client_max_body_size 10M;
proxy_cache_valid 200 3m;
location / {
proxy_pass http://127.0.0.1:8080/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_connect_timeout 120;
proxy_send_timeout 120;
proxy_read_timeout 180;
}
location ~* \.(ico|docx|doc|xls|xlsx|rar|zip|jpg|jpeg|txt|pdf|gif|png|css|js)$ {
access_log off;
expires max;
add_header Last-Modified: $date_gmt;
root /var/www/siteroot/;
}
} Apache
<VirtualHost *:8080> DocumentRoot /var/www/siteroot <Directory "/var/www/siteroot"> allow from all Options +Indexes AllowOverride All </Directory> ServerAlias sitename.ru www.sitename.ru CustomLog /var/log/apache2/sitename.ru-access.log combined ErrorLog /var/log/apache2/sitename.ru-error.log SetEnvIf X-Forwarded-Proto https HTTPS=on </VirtualHost>
Теперь осталось только перезапустить оба веб-сервера (sudo service nginx reload && sudo service apache2 reload) и добавить в крон команду для автоматического обновления сертификатов (letsencrypt-auto renew). Напомню сертификаты let’s encrypt выдаются сроком на 90 дней.
Советы и трюки по SSL сертификатам Let’s Encrypt
Если вам необходим letsencrypt сертификат на домен с www и без, то указывайте их оба через запятую в форме запроса. Например так:
sitename.ru,www.sitename.ru
Если по каким-то причинам вы забыли указать и уже получили сертификат, то просто запустите мастер еще раз и укажите как показано выше оба домена. Скрипт найдет уже выданный сертификат и предложит расширить его недостающим именем хоста (Expand). При этом необходимо будет добавить проверочные файлы для второго варианта домена (первый файл останется прежним).
Теперь осталось только настроить ваши сайты на использование SSL. Как это сделать на примере WordPress я описал в этой статье.






![Amavis Blocked BANNED > (.exe,.exe-ms,[trash]/0000.dat)](https://www.k7d.ru/wp-content/uploads/2018/04/amavis-335x220.jpg)



Внимание! Нажимая кнопку "Отправить комментарий" вы соглашаетесь с политикой конфиденциальности сайта.